Karol Kozioł
and related phenomena
2024-12-05
Szachowi dominatorzy
Trwa właśnie mecz o Mistrzostwo Świata w Szachach klasycznych pomiędzy Dingiem Lirenem a Gukeshem Dommaraju, a ja postanowiłem zrobić taki wykres.
Ideą było pokazanie jak bardzo Fisher, Kasparow i Carlsen dominowali nad resztą graczy z TOP 5 w danym roku w okresach swojego „panowania” (zanim zrobiłem ten wykres nie zdawałem sobie sprawy jak bardzo Fisher dominował nad resztą oponentów podczas swojego peaku). Szczegóły wykresu: rozdziałka czasowa to rok (chyba, że ktoś pokaże mi jak ściągnąć archiwalne rankingi FIDE w postaci pliku, to mogę zrobić bardziej szczegółowo); brałem pod uwagę ranking FIDE ze stycznia, chyba że któryś mistrz świata wyrobił swoją życiówkę w innym miesiącu, to wtedy brałem ranking dla wszystkich z tego miesiąca.
Źródła z których korzystałem: https://ratings.fide.com/, https://en.wikipedia.org/wiki/List_of_FIDE_chess_world_number_ones, https://www.olimpbase.org/Elo/Elo197000e.html, https://web.archive.org/web/20091126000035/http://chess.eusa.ed.ac.uk/Chess/Trivia/AlltimeList.html
2018-06-03
Polskie fonty narodowe
Ostatnio pan Prezydent Andrzej Duda zaprezentował zdigitalizowany font Brygada 1918. Polskie fonty komputerowe nie są tak popularne jak Arial, Calibri, czy Times New Roman, sądzę więc, że jest to okazja aby je szerzej zaprezentować i propagować. Warunki są dwa: 1) font musi być zaprojektowany od podstaw przez polskiego typografa, a nie być po prostu „zachodnim” fontem z dodanymi polskimi diakrytykami, 2) font musi być dostępny za darmo, przynajmniej dla użytkowników indywidualnych (co eliminuje niestety np. Grotesk Polski FA Artura Frankowskiego). Pomijam także różnego rodzaju fonty ozdobne i specjalne (jak np. Warszawskie Kroje czy Silesiana). Osobiście często używam fontu Lato. Jeśli znacie jeszcze jakieś polskie fonty, to chętnie uzupełnię listę.
WWW: ftp://ftp.gust.org.pl/pub/GUST/contrib/fonts/replicas/antp

WWW: http://jmn.pl/antykwa-torunska/

WWW: http://www.polskalitera.pl/

WWW: http://bonanova.wtf/

WWW: https://niepodlegla.gov.pl/aktualnosci/niepodlegla-brygada-pisana/

WWW: http://jmn.pl/kurier-i-iwona/


WWW: http://www.latofonts.com/

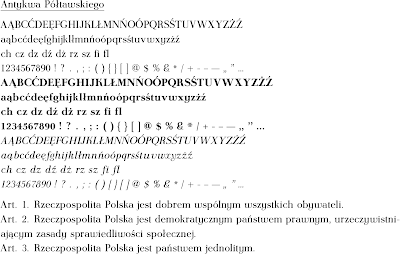
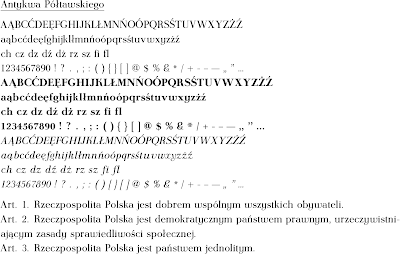
Antykwa Półtawskiego
Twórca: Adam PółtawskiWWW: ftp://ftp.gust.org.pl/pub/GUST/contrib/fonts/replicas/antp

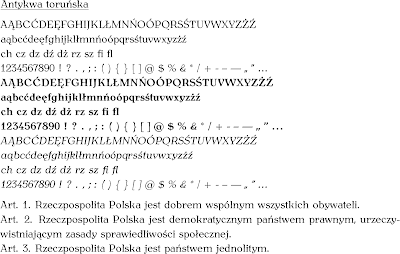
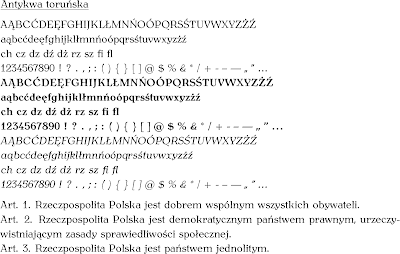
Antykwa toruńska
Twórca: Zygfryd GardzielewskiWWW: http://jmn.pl/antykwa-torunska/

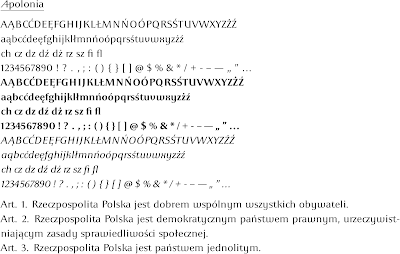
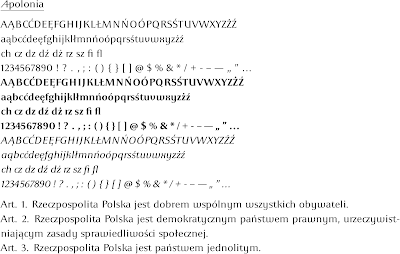
Apolonia
Twórca: Tomasz WełnaWWW: http://www.polskalitera.pl/

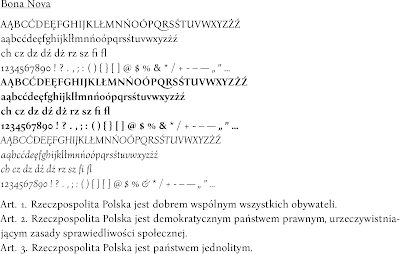
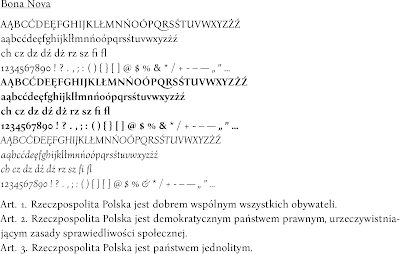
Bona Nova
Twórca: Andrzej Heidrich i Mateusz MachalskiWWW: http://bonanova.wtf/

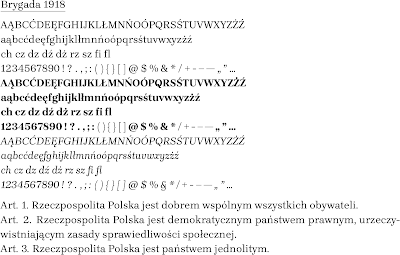
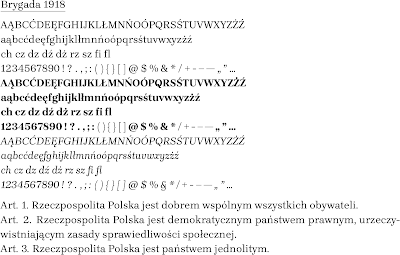
Brygada 1918
Twórca: Adam PółtawskiWWW: https://niepodlegla.gov.pl/aktualnosci/niepodlegla-brygada-pisana/

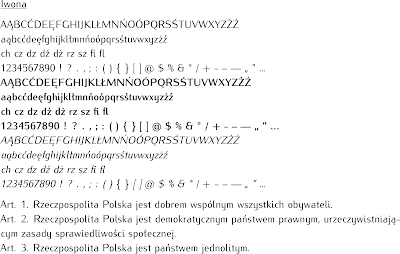
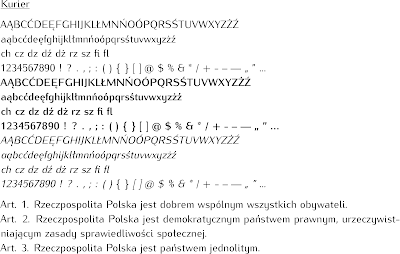
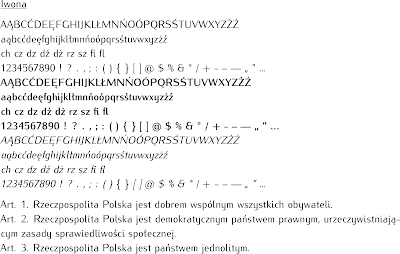
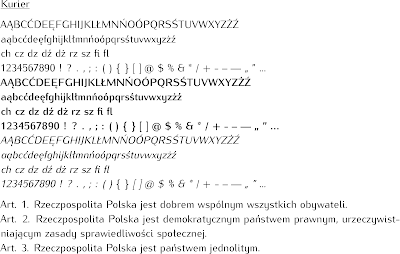
Kurier i Iwona
Twórca: Małgorzata BudytaWWW: http://jmn.pl/kurier-i-iwona/


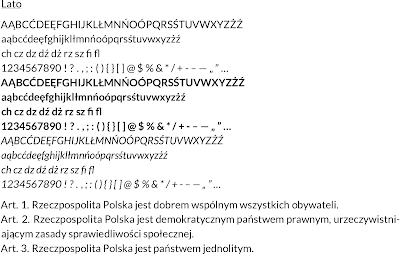
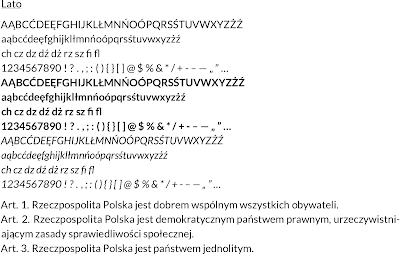
Lato
Twórca: Łukasz DziedzicWWW: http://www.latofonts.com/

2017-09-25
Tworzenie wykresów naukowych w LaTeX-u za pomocą pgfplots, cz. 3
Część trzecia miała bardzo, bardzo duże opóźnienie, ale w końcu się ukazała.
Tym razem chciałbym pokazać dwa typy wykresów które mogą zainteresować ekonomistów.
Przykład pierwszy:
Kod:
Jak można zauważyć, na osi X mamy daty, nie proste liczby. Dlatego też, aby stworzyć ten typ wykresu potrzebujemy dodać \usepgfplotslibrary{dateplot} (odpowiednia biblioteka pgfplots) w preambule. Plik wig.csv na kilka kolumn, z czego pierwsza (zwana Date) zawiera datę w formacie ISO 8601, natomiast inne zawierają zwykłe liczby. Dalej, polecenie date coordinates in=x określa, że pgfplots ma traktować serię X jako datę. Nowych elementów jest więcej:
Następny przykład jest wykresem kolumnowym, gdzie seria X jest nie liczbami lecz tekstem:
Kod:
W tym przypadku dziedziną (serią X) są nazwy państw (Niemcy, Holandia, itd.), zaś przeciwdziedziną (seria Y) — przyporządkowane im liczby. Najważniejszymi poleceniami wewnątrz środowiska axis są:
Inne linie warte wzmianki to:
Tym razem chciałbym pokazać dwa typy wykresów które mogą zainteresować ekonomistów.
Przykład pierwszy:
Kod:
\begin{tikzpicture}[scale=1.5]
\begin{axis}[
title={Indeks WIG},
xmin=1991-04-16,xmax=2017-09-22,
date coordinates in=x,
xticklabel= \year-\month,
xtick={1991-05-01,1993-01-01,1995-01-01,1997-01-01,1999-01-01,2001-01-01,2003-01-01,2005-01-01,2007-01-01,2009-01-01,2011-01-01,2013-01-01,2015-01-01,2017-09-22},
xticklabel style={rotate=90},
ymin=0,ymax=7.0e4,
yticklabel style={/pgf/number format/1000 sep={}},
scaled ticks=false,
ymajorgrids=true,grid style={help lines, color=gray!30!white, thin}
]
\addplot[color=blue,mark=none]
table[x=Date,y=Open,col sep=comma] {wig.csv};
\end{axis}
\end{tikzpicture}
Jak można zauważyć, na osi X mamy daty, nie proste liczby. Dlatego też, aby stworzyć ten typ wykresu potrzebujemy dodać \usepgfplotslibrary{dateplot} (odpowiednia biblioteka pgfplots) w preambule. Plik wig.csv na kilka kolumn, z czego pierwsza (zwana Date) zawiera datę w formacie ISO 8601, natomiast inne zawierają zwykłe liczby. Dalej, polecenie date coordinates in=x określa, że pgfplots ma traktować serię X jako datę. Nowych elementów jest więcej:
- xticklabel= \year-\month — etykiety osi X będą przedstawiane w postaci numerycznej rok-miesiąc
- xtick={1991-05-01,…} — określenie które podziałki na osi X (oraz etykiety) będą pokazywane
- xticklabel style={rotate=90}, — przekręcenie etykiet osi X o kąt 90°
- yticklabel style={/pgf/number format/1000 sep={}} — format liczb na osi Y (liczby bez separatora tysięcznego i bez żadnych cyfr po przecinku)
- scaled ticks=false — zabrania automatycznego przedstawiania dużych liczb w notacji naukowej (czyli, np. będziemy mieli 20000 a nie 2·104)
Następny przykład jest wykresem kolumnowym, gdzie seria X jest nie liczbami lecz tekstem:
Kod:
\begin{tikzpicture}[scale=1.5]
\begin{axis}[width=25em,height=15em,
ybar,
ylabel = {Stopa bezrobocia [\%]},
title style={align=center,font=\small},
title={Stopa bezrobocia w wybranych krajach europejskich\\w drugim kwartale 2017\\(źródło: Eurostat)},
axis x line*=bottom,axis y line*=left,
symbolic x coords={Niemcy,Wielka Brytania,Holandia,Polska,Irlandia,Francja,Hiszpania,Grecja},
xtick={Niemcy,Wielka Brytania,Holandia,Polska,Irlandia,Francja,Hiszpania,Grecja},
ymin=0,ymax=30,
y axis line style={opacity=0},
y tick style={color=gray!30!white, thin},
nodes near coords,
every node near coord/.append style={/pgf/number format/.cd,fixed,fixed zerofill,precision=1,use comma},
x tick label style={rotate=45,anchor=east},
ymajorgrids=true,grid style={help lines, color=gray!30!white, thin}
]
\addplot
coordinates {
(Niemcy, 3.8)
(Holandia, 5.0)
(Wielka Brytania, 4.4)
(Polska, 5.1)
(Francja, 9.6)
(Irlandia, 6.4)
(Hiszpania, 17.3)
(Grecja, 21.5)
};
\end{axis}
\end{tikzpicture}
W tym przypadku dziedziną (serią X) są nazwy państw (Niemcy, Holandia, itd.), zaś przeciwdziedziną (seria Y) — przyporządkowane im liczby. Najważniejszymi poleceniami wewnątrz środowiska axis są:
- ybar, które określa że wykres będzie wykresem kolumnowym;
- symbolic x coords={Niemcy,Wielka Brytania,Holandia,…} — ponieważ seria X jest tekstem, pgfplots nie potrafi automatycznie określić uporządkowania dziedziny; należy mu więc określić które elementy dziedziny mają trafić do wykresu oraz w jakiej kolejności (warto zauważyć, że o ile w definicji serii X Holandia jest przed Wielką Brytanią, to przez symbolic x coords określamy, że na wykresie Wielka Brytania będzie przed Holandią).
Inne linie warte wzmianki to:
- y axis line style={opacity=0} — oś Y będzie miała przezroczystość ustawioną na 0, a więc zniknie; podziałka na osi X oraz etykiety nadal będą widoczne
- y tick style={color=gray!30!white, thin} — styl podziałek na osi Y (aby pasowały do stylu linii siatki)
- nodes near coords — wartości Y dla danego X pojawią się powyżej kolumny (jeśli zastosujemy to polecenie dla wykresu z markerami, to liczby będą pokazywane nad markerem)
- every node near coord/.append style={/pgf/number format/.cd,fixed,fixed zerofill,precision=1,use comma} — formatowanie powyższych liczb: jedna cyfra po przecinku oraz użycie przecinka jako separatora dziesiętnego
- x tick label style={rotate=45,anchor=east} — etykiety osi X są przekręcone oraz umocowane tak, jakby były zawieszone na podziałce osi X swoją prawą stroną (stąd anchor=east, analogicznie można użyć west, north, south).
2016-06-26
Beamer, tło i (pół)przeźroczystość
Swego czasu (jakieś dwa lata temu) bawiłem się tłami i półprzeźroczystością w prezentacjach beamera. Publikuję, bo może komuś się przyda.
TeX-a i PDF-a można pobrać stąd
TeX-a i PDF-a można pobrać stąd
2016-05-24
LaTeX -> EPS, PNG, SVG
Czasami zachodzi potrzeba wyeksportowania pewnych elementów stworzonych w LaTeX-u (np. formuł matematycznych lub grafik wykonanych za pomocą pakietu tikz) do formatów graficznych takich jak EPS, PNG, SVG. Po co? Najczęściej po to, aby umieścić je na stronie WWW (chociaż do umieszczania formuł matematycznych na stroniach WWW polecam MathJAX) lub zaimportować do innego programu. Poniżej zamieszczam opis sposobu jak wychodząc z jednego pliku TeX otrzymać wiele plików EPS, PNG, SVG.
Krok 1 – przygotowanie pliku LaTeX-owego – nazwijmy go roboczo plik.tex. Ważnym jest aby każdy element, który ma w wyniku dać plik graficzny, znajdował się na oddzielnej stroni PDF-a powstałego po kompilacji. Jeśli w pliku TeX znajdują się tylko elementy do przetworzenia, możemy w kodzie oddzielić je po prostu za pomocą \newpage; na przykład:
Możemy też użyć pakietu preview, który, gdy aktywny (parametr active), z wyjsciowego PDF-a wycina nam wszystko z wyjątkiem zdefiniowanych środowisk – w poniższym przykładzie są to eksponowane środowiska matematyczne (czyli $$…$$, displaymath, equation; użyty parametr displaymath) oraz środowisko tikzpicture (użyte polecenie \PreviewEnvironment{tikzpicture}).
Plik plik.tex kompilujemy do pliku plik.pdf, który będzie bazą dla następnych operacji.
Krok 2 – skrypt bash – nazwijmy go roboczo skrypt.sh.
Skrypt uruchamiamy podając jako parametr nazwę utworzonego wcześniej pliku PDF:
Co robi powyższy skrypt? Objaśnienie linia po linii:
That's all folks!
Krok 1 – przygotowanie pliku LaTeX-owego – nazwijmy go roboczo plik.tex. Ważnym jest aby każdy element, który ma w wyniku dać plik graficzny, znajdował się na oddzielnej stroni PDF-a powstałego po kompilacji. Jeśli w pliku TeX znajdują się tylko elementy do przetworzenia, możemy w kodzie oddzielić je po prostu za pomocą \newpage; na przykład:
\documentclass[12pt]{article}
\usepackage[utf8x]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{tikz}
\pagestyle{empty}
\begin{document}
$$a^2 = b^2 + c^2$$
\newpage
$$E = m c^2$$
\newpage
\begin{tikzpicture}
\draw[->] (0,0) -- (1,1);
\end{tikzpicture}
\end{document}
Możemy też użyć pakietu preview, który, gdy aktywny (parametr active), z wyjsciowego PDF-a wycina nam wszystko z wyjątkiem zdefiniowanych środowisk – w poniższym przykładzie są to eksponowane środowiska matematyczne (czyli $$…$$, displaymath, equation; użyty parametr displaymath) oraz środowisko tikzpicture (użyte polecenie \PreviewEnvironment{tikzpicture}).
\documentclass[12pt]{article}
\usepackage[utf8x]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{tikz}
\usepackage[active,displaymath]{preview}
\PreviewEnvironment{tikzpicture}
\begin{document}
To jest ważny wzór
$$a^2 = b^2 + c^2$$
Ten wzór też jest ważny
$$E = m c^2$$
ale ten $x^2=1$ już nie.
A to taki tam obrazek
\begin{tikzpicture}
\draw[->] (0,0) -- (1,1);
\end{tikzpicture}
\end{document}
Plik plik.tex kompilujemy do pliku plik.pdf, który będzie bazą dla następnych operacji.
Krok 2 – skrypt bash – nazwijmy go roboczo skrypt.sh.
#!/bin/bash
pdfcrop $1
mv `basename $1 .pdf`-crop.pdf $1
pdftk $1 burst
rm doc_data.txt
for i in pg_*.pdf
do
j=`basename $i .pdf`
pdftops -eps $i $j.eps
convert -density 150 -background transparent $i $j.png
pdf2svg $i $j.svg
rm $i
done
Skrypt uruchamiamy podając jako parametr nazwę utworzonego wcześniej pliku PDF:
./skrypt.sh plik.pdfCo robi powyższy skrypt? Objaśnienie linia po linii:
- pdfcrop $1 — przycina ładnie każdą stronę pliku plik.pdf (aby usunąć nadmiarowe marginesy wokół np. równań) i zapisuje wynik do pliku plik-crop.pdf
- mv `basename $1 .pdf`-crop.pdf $1 — zmienia nazwę pliku plik-crop.pdf na plik.pdf
- pdftk $1 burst — dzieli plik plik.pdf na pliki zawierające po jednej stronie; powstają wtedy pliki pg_0001.pdf, pg_0002.pdf, itd.
- rm doc_data.txt — ponieważ pdftk tworzy nam niepotrzebny plik doc_data.txt — usuwamy go
- for i in pg_*.pdf — tu mamy początek pętli po wszystkich plikach pg_0001.pdf, pg_0002.pdf, itd.
- j=`basename $i .pdf` — wyodrębniamy rdzeń nazwy bez rozszerzenia, który będzie potrzebny przy nazywaniu następnych plików
- pdftops -eps $i $j.eps — konwertujemy pliki pg_0001.pdf, pg_0002.pdf, itd. do plików pg_0001.eps, pg_0002.eps, itd. (uwaga! zamiast pdftops można też użyć ghostscripta jak kto woli)
- convert -density 150 -background transparent $i $j.png — konwertujemy pliki pg_0001.pdf, pg_0002.pdf, itd. do plików pg_0001.png, pg_0002.png, itd. (parametry konwersji: przezroczyste tło i dpi=150)
- pdf2svg $i $j.svg — konwertujemy pliki pg_0001.pdf, pg_0002.pdf, itd. do plików pg_0001.svg, pg_0002.svg, itd.
- rm $i — usuwamy niepotrzebne już teraz pliki pg_0001.pdf, pg_0002.pdf, itd.
That's all folks!
2015-03-08
Programy DTP - oś czasu
2014-12-14
Polska klawiatura programisty w Linuksie - nie tylko alfabet
Najczęściej używanym przez polskiego użytkownika Linuksa układem klawiatury jest tzw. polska klawiatura programisty. Wszyscy wiedzą, że aby uzyskać wielką literę albo wykrzyknik należy użyć klawisza Shift, zaś aby uzyskać litery z polskimi znakami diakrytycznymi – należy użyć prawego klawisza Alt. Nie wszyscy jednak wiedzą, ze z tego układu klawiatury można wycisnąć nieco więcej. Na poniższym rysunku (kliknij aby go powiększyć) przedstawiłem znaki które można otrzymać przyciskając dany klawisz oraz:
Dzięki znajomości odpowiednich skrótów można w dość prosty sposób umieścić w tekście np. zarówno poprawny polski cudzysłów („Ala ma kota”), jak i jego niemiecką („Ala hat eine Katze“) czy francuską (« Ala a un chat ») wersję.
- żadnego modyfikatora (lewy górny róg „kratki”)
- klawisz Shift (prawy górny róg)
- prawy klawisz Alt (lewy dolny róg)
- jednocześnie klawisze Shift i Alt (prawy dolny róg)
Dzięki znajomości odpowiednich skrótów można w dość prosty sposób umieścić w tekście np. zarówno poprawny polski cudzysłów („Ala ma kota”), jak i jego niemiecką („Ala hat eine Katze“) czy francuską (« Ala a un chat ») wersję.
2014-10-23
Compression of plain text files - 7z vs zip vs rar
This blog post is a translation of original post in Polish – for my friends who do not speak Polish :-)
Quantum-mechanical calculation codes create output in the form of plain text files. Sometimes the files are very large - a several / a few dozen MB of plain text. Some time ago I decided to clean out some directories containing calculation outputs in large text files (to save some disk space) and compress them. By the way I checked which one of the three common compression formats – zip, rar, or 7z – has better compression level for text files.
The results are very interesting, because for plain text files (of high redundancy) the 7z compression allows you to create an archive of size up to 100 times smaller than uncompressed files (and up to several times smaller than a zip/rar archive).
Quantum-mechanical calculation codes create output in the form of plain text files. Sometimes the files are very large - a several / a few dozen MB of plain text. Some time ago I decided to clean out some directories containing calculation outputs in large text files (to save some disk space) and compress them. By the way I checked which one of the three common compression formats – zip, rar, or 7z – has better compression level for text files.
| Size without compression (MB) | Zip archive (MB) | 7z archive (MB) | Rar archive (MB) | |
| Directory 1 (only text files) | 193,7 | 38,8 | 2,4 | 3,5 |
| Directory 2 (only text files) | 633,7 | 128,6 | 5,9 | 8,5 |
| Directory 3 (text and binary files) | 699,6 | 153,3 | 99,7 | 144,4 |
The results are very interesting, because for plain text files (of high redundancy) the 7z compression allows you to create an archive of size up to 100 times smaller than uncompressed files (and up to several times smaller than a zip/rar archive).
2014-07-23
Tworzenie wykresów naukowych w LaTeX-u za pomocą pgfplots, cz. 2
Trochę długo zbierałem się do napisania drugiego odcinka serii, ale w końcu powstał ;-)
Tym razem mam do pokazania dwa przykłady wykresów stworzonych za pomocą pgfplots. Na ich przykładzie chciałbym pokazać, jak za pomocą pgfplots wczytywać serie danych z pliku.
Przykład pierwszy:
Tym razem mam do pokazania dwa przykłady wykresów stworzonych za pomocą pgfplots. Na ich przykładzie chciałbym pokazać, jak za pomocą pgfplots wczytywać serie danych z pliku.
Przykład pierwszy:
2014-06-23
Wyrażenia matematyczne na stronach WWW - MathJAX
Biblioteka javascriptowa MathJAX umożliwia w łatwy sposób zamieszczanie wyrażeń matematycznych na stronach WWW, używając składni LaTeX-owej (możliwe jest także używanie składni MathML oraz ASCIIMathML, ale zostańmy przy LaTeX-u). MathJAX powstał w 2009 roku i jest rozwijany pod egidą Amerykańskiego Towarzystwa Matematycznego (American Mathematical Society, AMS - to ci od pakietu amsmath). Obecnie jest używany na wielu stronach WWW, m.in. na Wikipedii, arXiv, czy stronie Physical Review.
MathJAX ma tą przewagę nad standardem MathML że:
- działa na większej ilości przeglądarek,
- posługuje się prostą składnią LaTeX-ową a nie lasem znaczników jak MathML - przykład: odpowiednikiem LaTeX-owego $E=mc^2$ w MathML jest
<math><mi>E</mi><mo>=</mo><mi>m</mi><msup><mi>c</mi><mn>2</mn></msup></math>(skonwertowane za pomocą edytora WIRIS)
Aby zacząć zabawę/pracę z MathJAX należy wpierw umieścić w kodzie HTML odnośnik do biblioteki:
<script src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML" type="text/javascript"></script>
Oczywiście można ściągnąć bibliotekę MathJax.js (licencja Apache) na swój serwer i odpowiednio zmodyfikować ścieżkę, ale w przypadku Bloggera ta opcja odpada.
Dalej jest prosto - para znaczników \( i \) umożliwia wstawianie formuł matematycznych umieszczanych w linii tekstowej, zaś pary znaczników $$...$$ lub \[...\] umożliwiają wstawianie formuł matematycznych eksponowanych.
Przykład - poniższy kod:
Hamiltonian dla układu <i>N</i>-elektronowego ma postać:
\[ \hat H = \sum_{i=1}^N \hat h(i) + \sum_{i>j=1}^N \hat V_{ij} \]
gdzie \( \hat h(i) \) jest hamiltonianem jednoelektronowym zaś \( \hat V_{ij} \) jest operatorem oddziaływania elektron-elektron.
Macierze Pauliego:
$$
\sigma_x=
\begin{pmatrix}
0 & 1 \\
1 & 0\\
\end{pmatrix}
\qquad
\sigma_y=
\begin{pmatrix}
0 & -i \\
i & 0\\
\end{pmatrix}
\qquad
\sigma_z=
\begin{pmatrix}
1 & 0 \\
0 & -1\\
\end{pmatrix}
$$
daje w wyniku
Hamiltonian dla układu N-elektronowego ma postać:
\[ \hat H = \sum_{i=1}^N \hat h(i) + \sum_{i>j=1}^N \hat V_{ij} \]
gdzie \( \hat h(i) \) jest hamiltonianem jednoelektronowym zaś \( \hat V_{ij} \) jest operatorem oddziaływania elektron-elektron.
Macierze Pauliego:
$$
\sigma_x=
\begin{pmatrix}
0 & 1 \\
1 & 0\\
\end{pmatrix}
\qquad
\sigma_y=
\begin{pmatrix}
0 & -i \\
i & 0\\
\end{pmatrix}
\qquad
\sigma_z=
\begin{pmatrix}
1 & 0 \\
0 & -1\\
\end{pmatrix}
$$
Strona domowa projektu: www.mathjax.org
Subskrybuj:
Komentarze (Atom)






